[카드뉴스] 쇼피 웹스크래핑 │쇼피 웹크롤링│페이지 자동 넘기기 │빅데이터무역교육│paginating│How to Use ParseHub
지난 포스팅에서는 parsehub 를 설치하는 방법에 관하여 포스팅하였고, 유튜브 영상에서는 설치이후, 쇼피 상품 리스팅 페이지를 웹스크래핑 혹은 웹 크롤링 테스트 영상까지 담아었다.
이번 포스팅은 이어서 실제로 쇼피 상품 리스팅 페이지를 웹스크래핑 혹은 웹 크롤링하는 방법에 관하여 이야기하고자 한다.
기본적인 사용법은 아래 유튜브 영상에 담았으니, 참고하기 바라며, 포스팅에서는 주로 페이지를 자동으로 넘겨 웹스크래핑 혹은웹 크롤링하는 방법 혹은 절차에 관해서만 포스팅한다.


웹스크래핑 할 페이지를 불러온 후, 웹스크래핑 할 객체를 선택했다면, relative select 를 이용해서 추가로 웹스크래핑 할 객체를 연결선으로 이어서 선택하면 된다.
그 다음 중요한 것은 웹스크래핑 할 대상이 한 페이지에만 존재하는 것이 아니므로 연속해서 자동으로 페이지를 넘겨 웹스크래핑하기 위해서는 parsehub의 몇 가지 절차가 있는데 이것을 꼭 기억해야 한다.
우선 위 그림처럼 select page 우측에 + 기호를 선택하면 select 메뉴가 나오고, 이를 클릭하여 선택한다.

그 다음 해야 할 일은 자동으로 페이지를 넘기기 위하여 웹스크래핑할 대상 페이지의 넥스트 버튼을 클릭하여 선택해주는 것이다.

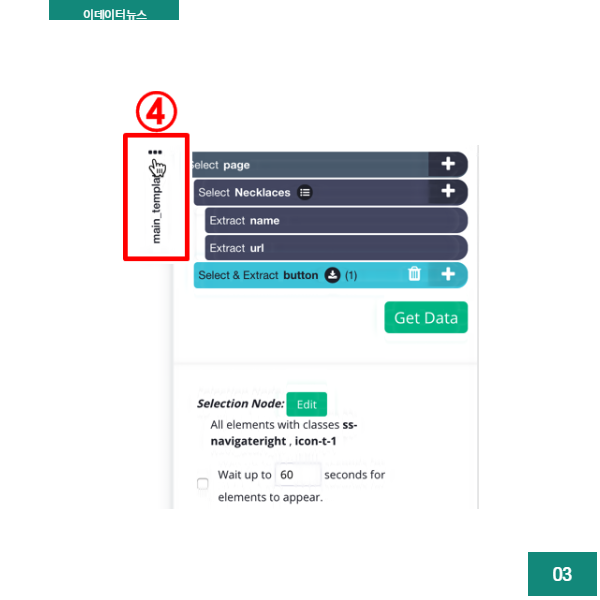
그 다음 절차는 위 그림처럼 mail templete 클릭해서 선택한다.

그리고 위 그림처럼 + 기호를 누른 후, 이번에 click 메뉴를 선택한다.

그러면 위 그림처럼 next page button을 선택하는 페이지가 나타나는데 여기서는 좌측에 있는 버튼을 클릭한다.

마지막으로 위 그림처럼 최종 설정을 마무리한 후, Get Data 버튼을 클릭하면, 테스트를 할 것인지 혹은 실제로 웹스크래핑을 할 것인지를 묻는 창이 뜨게 되고, 이후부터는 본인의 선택에 따라 parse 웹스크래핑을 이용하면 되겠다.
지난 포스팅에서도 이야기한 바와 마찬가지로 parsehub 는 사용할 때마다 매번 느끼지만, 다른 어떤 유료 혹은 무료 웹스크래핑 혹은 웹크롤링 프로그램에 비해 매우 직관적이며, 사용자 친화적이라는 점에서 정말 칭찬할만한 프로그램이다.
다음 포스팅에서는 코딩하지 않고, 실제 아마존 고객 구매후기를 parsehub 프로그램을 이용하여 수집해보고자 한다. 관심있는 분들은 parsehub 로그인 화면 우측에 관련 튜토리얼이 있으니 참고해서 연습해 보는 것도 좋겠다.
이어서 보기 클릭 ☞ 쇼피(Shopee) 웹스크래핑 │웹페이지 긁어오기│No Coding │ParseHub 소개
이어서 보기 클릭 ☞ 무료 웹스크래핑 웹크롤링 프로그램 Parsehub 사용법 │아마존 미니어처하우스 인형의집 고객 구매후기 자동수집
이어서 보기 클릭 ☞ 아마존FBA│요가복│미국 레깅스 소비자 고객평점별 핵심키워드 분석
이어서 보기 클릭 ☞ 왼손잡이 선물 추천 │아마존 고객 구매후기 │텍스트마이닝 │감성분석 │Left Handed Gifts │Analyzing Review of Amazon Customer │Focusing on Text mining Analysis
이어서 보기 클릭 ☞ 이미지 한번에 다운로드 │노! 코딩!!│FATKUN




