어도비 파이어플라이(Adobe firefly)의 Text to Image와 Text Effect의 사용 방법을 정리합니다. 어도비 파이어플라이 이미지 2 모델 업데이트 소식이 두 달 전에 있었습니다만, 관련 내용은 링크로 대신하니 관심 있는 분들은 이번 포스팅에서 다루는 내용과 어떤 차이가 있는지 검토해 보기 바랍니다. 어도비 파이어플라이가 익스프레스 서비스에 포함되었고, 익스프레스 사용 방법에서 관련 내용을 다룬 바 있습니다만, 어도비 파이어플라비만 따로 떼어서 두 개의 서비스(텍스트를 이미지로, 텍스트 효과)만 정리하겠습니다.
행사 포스터 초간단 만들기 │마이크로소프트 디자이너│디자인 크리에이터
마이크로소프트의 디자이너는 다양한 AI 디자인 서비스를 현재 무료로 제공중인데요. 이번 포스팅에서는 디자인 크리에이터를 이용하여 클릭 몇 번으로 행사 포스터를 작성하는 초간단 방법을
e-datanews.tistory.com
Adobe Express의 생성형 AI 서비스 │텍스트를 이미지로 │생성 채우기 │텍스트를 템플릿으로 │텍
어도비 익스프레스(Adobe Express)는 무료 이미지 편집 서비스로서 기본적인 이미지 편집 기능 외에도 정말 다양한 서비스를 무료, 유료 플랜으로 제공합니다. 이전 포스팅에서 다뤘던 다양한 생성
e-datanews.tistory.com
1. 어도비 파이어플라이 무료 크레디트 정책
어도비 파이어플라이에 이메일로 신규 계정을 생성하고, 로그인하면, 처음에 25개의 무료 크레디트가 주어집니다. 주어진 크레디트는 텍스트를 이미지로, 생성형 채우기, 생성형 다시 칠하기, 텍스트 효과를 구현할 때마다 1개씩 삭감됩니다. 또한 남은 크레디트는 다음 달로 이월되지 않고, 매월 신규로 25개 무료 크레디트가 주어집니다. 보다 자세한 크레디트 관련 어도비 파이어플라이 정책은 다음 링크를 참고하기 바랍니다.
2. 텍스트를 이미지로 사용법
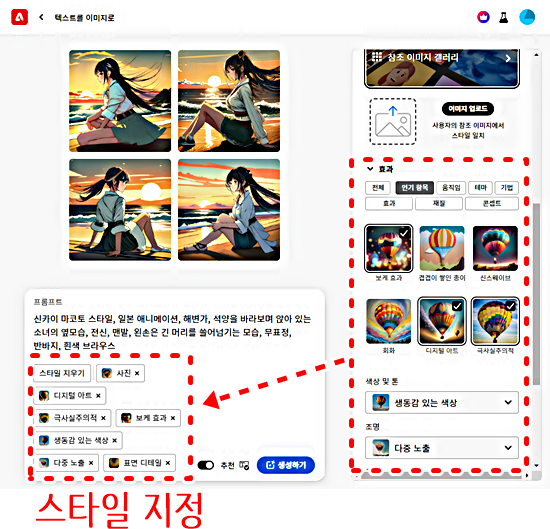
먼저 어도비 파이어플라이 메인 페이지의 첫 번째 서비스인 "텍스트를 이미지로"라는 기능을 선택하면, 다양한 샘플 이미지들이 나타납니다. 이 중 마음에 드는 샘플 이미지를 이용하여 "텍스트를 이미지로" 변환해 보는 테스트를 해볼 수도 있습니다만, 바로 프롬프트 창에 생성하고 싶은 이미지에 대한 설명을 입력하여 "텍스트를 이미지로" 서비스를 경험해 보겠습니다. 다만, 료 크레디트가 제한되어 있으니 사전에 어도비에서 제안하는 보다 효과적인 프롬프트 작성 방법(구체적, 서술적, 독창적, 공감적)을 먼저 읽어보는 것이 좋겠습니다.

텍스트로 이미지를 구현하기 위하여 적절한 프롬프트를 입력합니다. 이 상태에서 이미지를 생성해도 됩니다만, 어도비의 강력한 기능인 다양한 스타일 효과를 함께 지정할 수 있습니다. 위 그림에서 우측 점선 박스의 다양한 스타일 효과를 클릭하여 지정하면, 좌측 프롬프트 아래 지정된 스타일이 함께 나타나고, 텍스트를 이미지로 구현할 때, 해당 효과들이 함께 이미지에 구현되게 됩니다. 여기까지 준비가 되었다면, 생성하기 파란색 버튼을 클릭하여 "텍스트를 이미지로" 결과를 구현합니다.

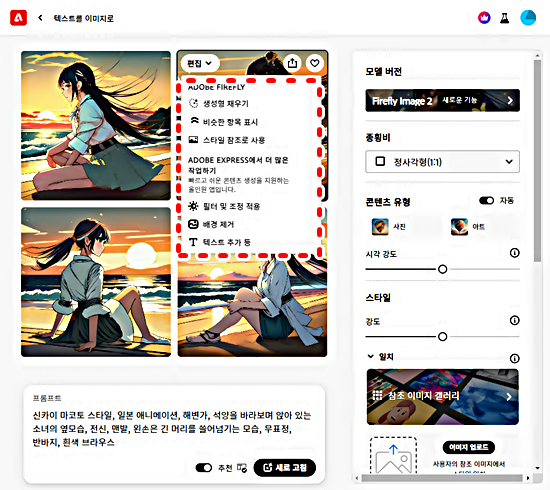
프롬프트만으로 이미지를 생성하면, 위의 그림처럼 4개의 생성 결과가 나타납니다. 이 중 특정 이미지의 편집 메뉴의 "생성형 채우기"를 클릭하면, 생성된 이미지의 추가적인 효과를 줄 수도 있습니다.

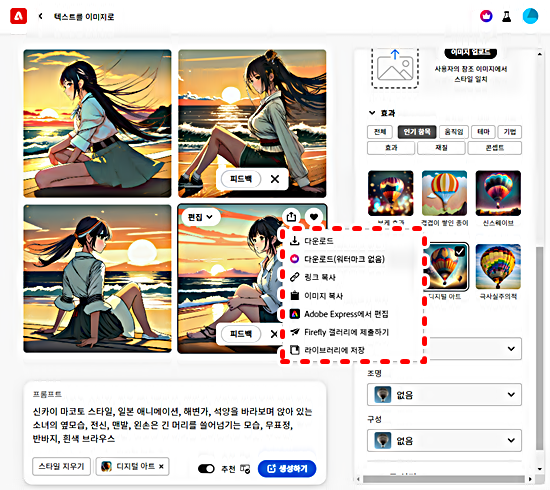
생성된 결과는 위 그림처럼 다운로드를 클릭하여 내려받을 수 있습니다. 다만, 무료 이용의 경우 어도비 워터마크가 포함된 생성 이미지를 내려받을 수 있으니 참고 바랍니다.
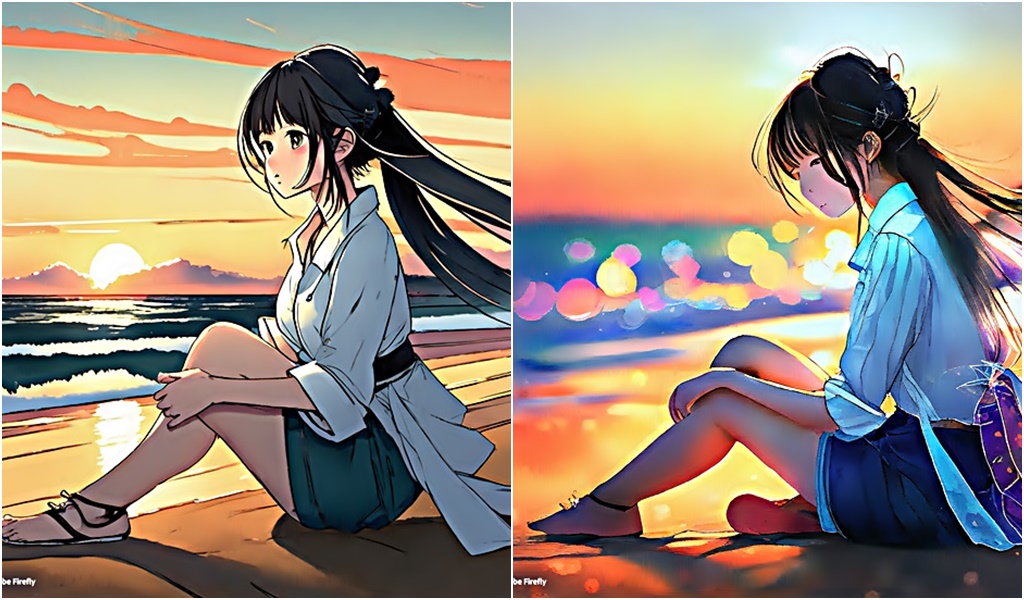
3. "텍스트를 이미지로 " 생성 결과의 비교
왼쪽은 프롬프트 텍스트만으로 이미지를 구현할 결과이며, 오른쪽은 프롬프트와 함께 어도비 파이어플라이의 여러 가지 스타일을 지정하여 구현한 결과입니다만, 오른쪽 그림의 경우는 특정 프롬프트를 지정하지 않아서인지 얼굴 부분의 디테일한 구성이 다소 아쉽습니다.

4. 텍스트 효과 사용법
이번에는 다시 어도비파이어플라이 메인 화면에서 세번째 기능인 "텍스트 효과" 기능을 살펴보겠습니다. 먼저 어도비에서 제안하는 "텍스트 효과"의 팁은 "단순하고 직접적인 언어만 사용하고 2-8개 단어를 사용할 것"입니다. 역시 마찬가지로 텍스트 효과를 실습하기에 앞서 먼저 아래 링크를 통해 어도비 제안 내용을 먼저 읽어보기 바랍니다.

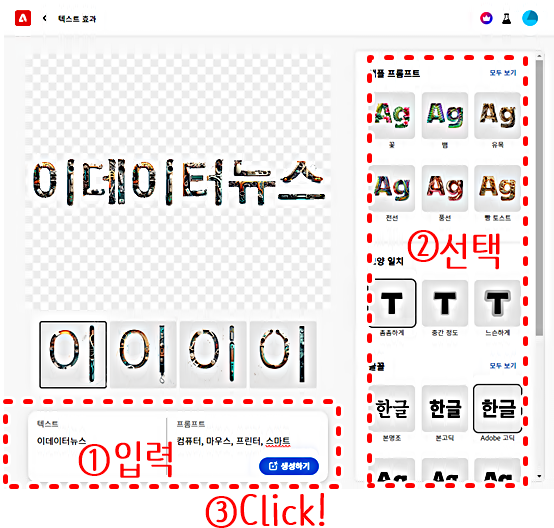
사용 방법 역시 간단합니다 위 그림의 순서대로 첫째 텍스트 효과를 줄 단어(여기서는 이데이터뉴스)와 단어들을 채울 프롬프트(여기서는 컴퓨터, 마우스, 프린터, 스마트폰)를 입력합니다. 두 번째 글꼴 등 텍스트 효과를 지정한 후, 생성하기 버튼을 클릭하면, 텍스트 효과를 구현할 수 있습니다.
5. 사용후기
지난 포스팅에서 다뤘던 SDXL Turbo의 Text to Image 생성 결과와 생성 속도와 퀄리티를 비교해 보는 것도 좋을 것 같습니다. 퀄리티는 개인 취향 차이가 있으니 모르겠으나, 속도 면에서는 SDXL Turbo가 우월하지 않나 싶습니다. 다만, 속도만으로 관련 생성형 AI 서비스를 사용하는 것은 아니므로 참고만 하기 바랍니다.
'정보' 카테고리의 다른 글
| AI 사진 촬영 Product Description 그림자 자동 생성 │Pixelcut AI (0) | 2024.01.23 |
|---|---|
| AI 전자상거래 │상품 배경 이미지 제거와 생성 │ZMO. AI (0) | 2024.01.22 |
| AI PDF 번역 요약 │전자상거래와 암호화폐│Documind AI 블로그 사용 예시 (0) | 2024.01.18 |
| AI PDF 번역과 요약 │AskYourPDF 보고서 논문 활용과 사용 후기 (0) | 2024.01.17 |
| 웹페이지 자동 요약 초간단│퍼플렉시티(Perplexity) AI 활용 2편 (0) | 2024.01.16 |




