스케치 메타의 Animated Drawings를 이용하면, 손그림을 움직이는 동영상으로 손쉽게 만들 수 있습니다. 이번 포스팅에서는 Animated Drawings을 이용하여 움직이는 아이콘 혹은 이미지를 구현하는 방법을 살펴보겠습니다. Animated Drawings의 웹사이트에는 다양한 손그림의 애니메이션 생성 결과물들을 확인할 수 있습니다만, 앞에서 학습한 뤼튼의 이미지 생성 기능과 erase.bg의 배경 제거 기능을 이용하여 애니메이션 아이콘 혹은 이미지를 만들어보겠습니다.
상품, 패션 상세 페이지 이미지 AI 자동 작성 방법 │flair 사용법
상품 상세 페이지를 자동으로 작성할 수 있는 flair 사용법을 정리합니다. 어도비 익스프레스에서도 이와 유사한 AI 서비스를 소개한 바 있습니다만, flair 사용법도 같이 알아두고, 사용 여부를 결
e-datanews.tistory.com
1. 뤼튼을 이용한 이미지 생성
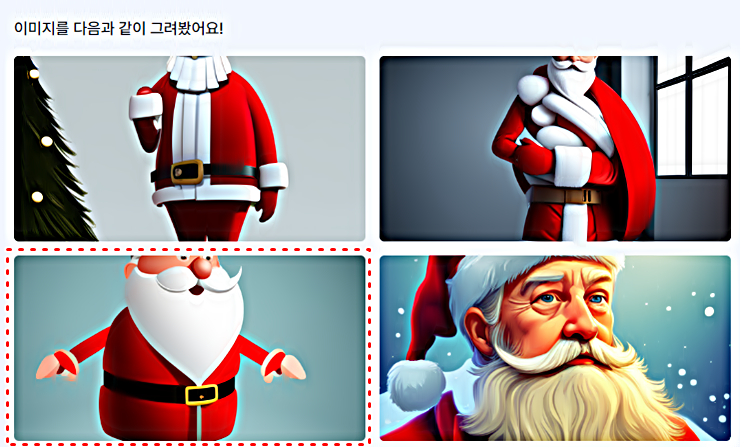
애니메이션 효과를 주기 위한 이미지를 먼저 생성하겠습니다. 이를 위해 텍스트로 이미지를 생성하는 다양한 도구들을 이전 포스팅에서 다뤘습니다만, 간단하게 뤼튼에서 이미지를 생성했습니다. 아래 이미지는 그 결과이며, 이 중 좌측 하단에 있는 이미지를 선택하였습니다.

무료 ChatGPT-4 챗 GPT4 공짜 사용법과 사용 후기 (feat.뤼튼)
한 달에 20달러를 지불해야 하는 ChatGPT-4(챗 GPT4)를 무료로 사용할 수 있는 방법이 있습니다. 바로 뤼튼이라는 웹서비스인데요. 뤼튼의 채팅 기능에서 관련 기능을 공짜로 사용할 수 있습니다. 최
e-datanews.tistory.com
2. erase.bg을 이용한 배경 이미지 제거
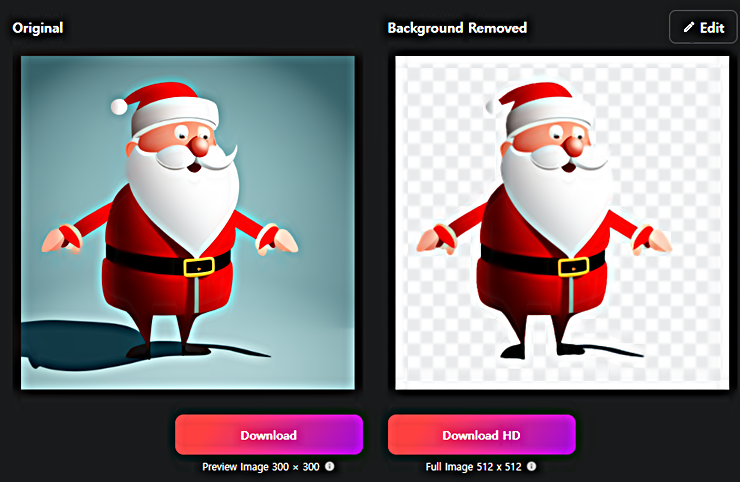
뤼튼을 이용하여 생성된 그림(아래 왼쪽 그림)은 불필요한 배경 이미지가 있습니다. 이전 포스팅에서 다양한 AI 온라인 이미지 편집 도구들을 다룬 바 있습니다만, erase.bg의 서비스를 이용하여 제거(아래 오른쪽 그림)하겠습니다. 이전 포스팅에서도 언급했듯이 erase.bg을 이용하면, 로그인 없이 이미지 업로드 후, 배경이미지를 제거하고 무료로 내려받을 수 있습니다.

AI 사진 이미지 온라인 무료 편집기 BEST 7
온라인에서 무료로 사진, 이미지 편집이 가능한 AI 웹서비스 7개 모아서 소개합니다. 영상에서도 확인할 수 있는 바와 같이 사용 방법은 매우 간단합니다. 이미지 색 보정, 특정 피사체 혹은 배경
e-datanews.tistory.com
3. Animated Drawings을 이용한 산타클로스 애니메이션 효과
먼저 Animated Drawings을 이용하여 이미지에 애니메이션 효과를 주기 위해서는 아래와 같이 4개의 단계를 거쳐야 합니다.
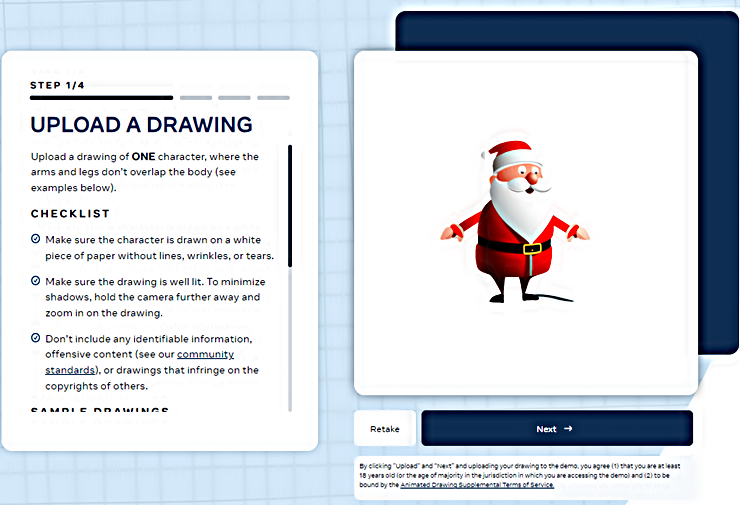
- 1단계
첫 번째 단계에서는 애니메이션 효과를 주기 위한 손그림 등을 업로드합니다. 이번 사례에서는 앞서 애니메이션 효과를 주기 위한 이미지를 준비하였으므로 아래와 같이 해당 이미지를 업로드한 후, Next 버튼을 눌러 다음 단계로 넘어갑니다.

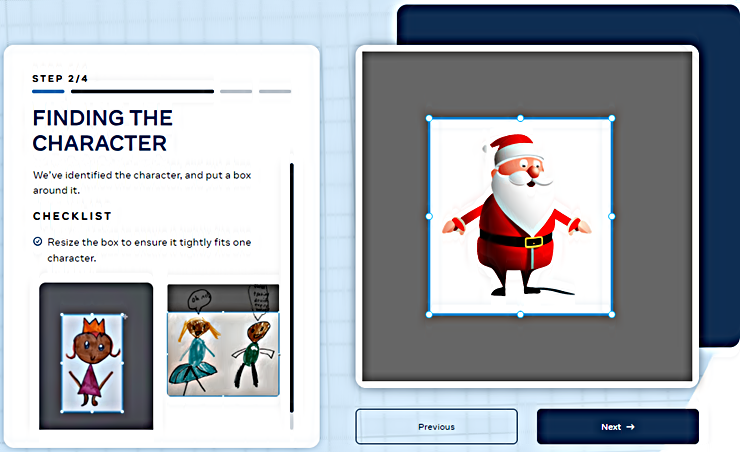
- 2단계
두 번째 단계는 애니메이션 효과를 주기 위한 객체를 선택하는 단계입니다. 마우스 커서를 이용하여 상하좌우 크기를 조정하여 애니메이션 효과룰 주기 위한 객체를 정확히 지정합니다.

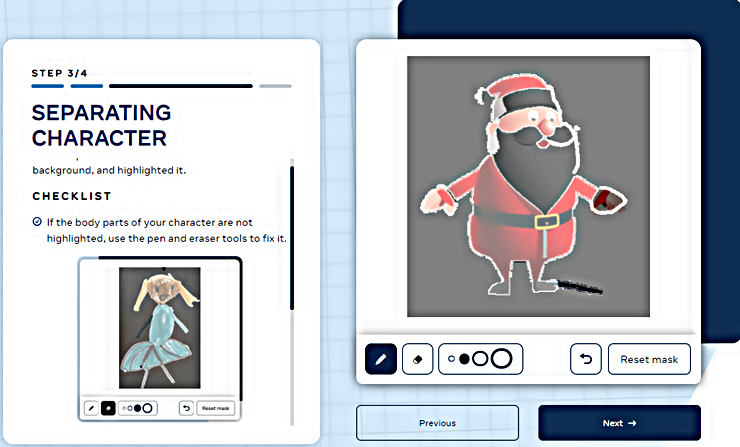
- 3단계
세 번째 단계는 이미지를 편집하는 단계로 보면 됩니다. 연필 아이콘을 눌러 애니메이션 효과를 주기 위한 이미지를 정확히 재수정하고, 불필요한 이미지는 지우개 아이콘을 이용하여 제거합니다.

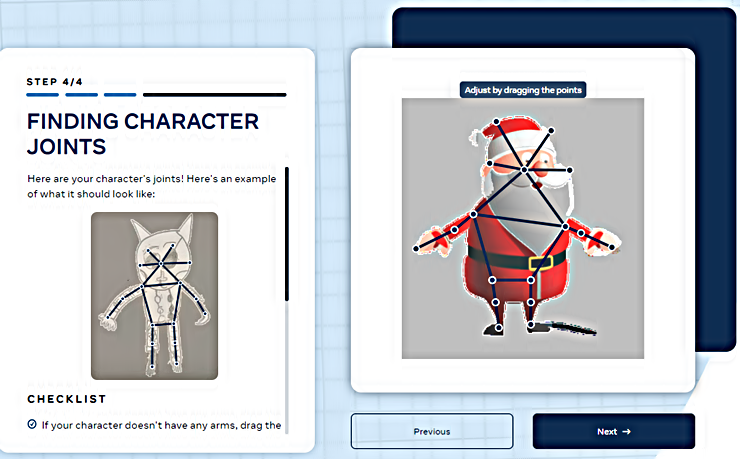
- 4단계
마지막 4번째 단계는 움직이는 부위를 지정해 주는 단계입니다. 마우스 커서를 이용하여 각 점을 끌거나 당겨 최종 수정하면, 모든 준비가 끝났습니다. Next 버튼을 눌러 이미지의 애니메이션 효과를 주면 됩니다.

AI 사진 합성 편집 방법 │Deep Dream Generator
지난 포스팅에 이어서 Deep Dream Generator가 제공하는 다양한 AI 사진 합성 효과 편집 방법을 소개합니다. 사용 방법도 매우 간단하여 클릭 몇 번으로 사진에 다양한 효과를 입히는 재미가 있습니다.
e-datanews.tistory.com
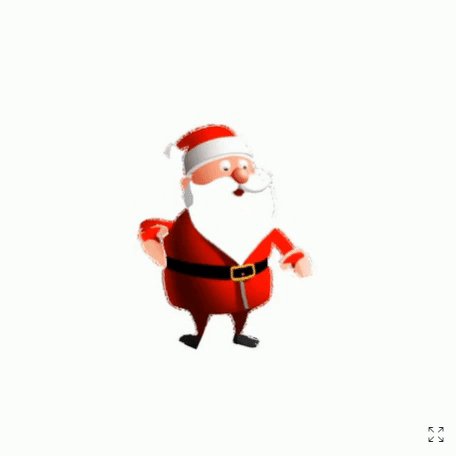
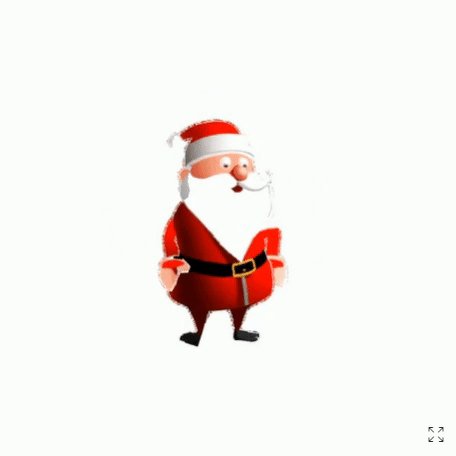
4. 완성
Animated Drawings 에는 여러 가지 움직임을 줄 수 있는 옵션들이 준비되어 있습니다만, 아래 최종 완성 이미지는 점프하는 효과를 준 것입니다. 완성된 이미지는 우측 아래 이미지 확대 버튼을 클릭하고, 확대된 이미지의 마우스 오른쪽 버튼을 눌러 "동영상 다른 이름으로 저장"을 이용하여 내려받을 수 있습니다.

이번 포스팅에서는 이전에 학습한 다양한 AI 도구들을 한꺼번에 활용하여 특정 결과물을 산출해 보았습니다만, 이 외에도 이 전에 다양한 AI 도구를 학습한 바 있고, 여러 도구들을 이용한 효과들을 구현해 볼 수 있습니다만, 이번 포스팅은 그중에 하나를 예시로 설명했다는 점을 말씀드리고, 마무리하겠습니다.
'교육' 카테고리의 다른 글
| Bing Image Creator │챗GPT 프롬프트 │한국의 봄, 여름, 가을 그리고 겨울 (0) | 2023.12.26 |
|---|---|
| Bing Image Creator │3D 국가 문자 이미지 만드는 방법(feat, 챗GPT) (0) | 2023.12.25 |
| 학회 포스터 초간단 제작 방법│캔바 │AI QR 생성도 함께 (0) | 2023.11.28 |
| 스티커 유료 판매 │레드버블 (redbubble) (0) | 2023.11.27 |
| 스티커 프롬프트 생성기와 뤼튼을 이용한 노트북 텀블러 스티커 자동 제작 (0) | 2023.11.24 |




