캡처 이미지 편집 │블로그 이미지 무료 편집│ screely.com
Screely - Generate Website Mockups
Edit Crop your image, rotate it, flip it or skew it. Annotate it by drawing, writing text or adding shapes to it. Make it exactly what you want with our editing possibilities
www.screely.com
블로그에서 이미지는 매우 중요한 요소이다.
이번 포스팅에서는 무료 블로그 이미지 편집 서비스 중 하나인 Screely 에 관한 정보를 공유한다.
해당 서비스는 위에 링크를 걸어두었으니, 바로 방문할 수 있고 간단히 사용방법을 소개해본다.

우선 작업순서는 위와 같이 매우 간단하다.
내컴퓨터에서 이미지를 Screely 로 끌어온다. 간단한 텍스트 등 편집 작업을 하고, 특히 이미지의 테두리를 좀 더 깔끔하게 처리한 후, 다시 내 컴퓨터로 다운로드하면 끝이다.

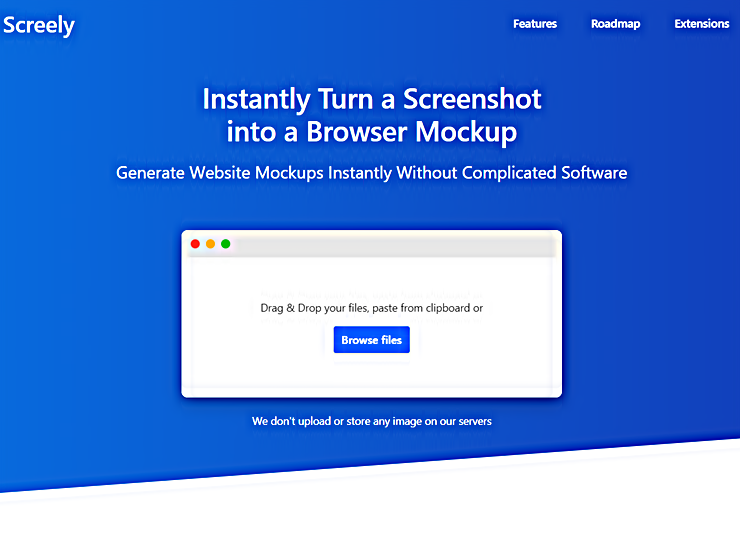
사용방법을 소개하기 위해 Screely 메인화면을 캡처하였다.
캡처한 이미지를 위 그림처럼 가운데 Browse Files로 끌어오면 된다.

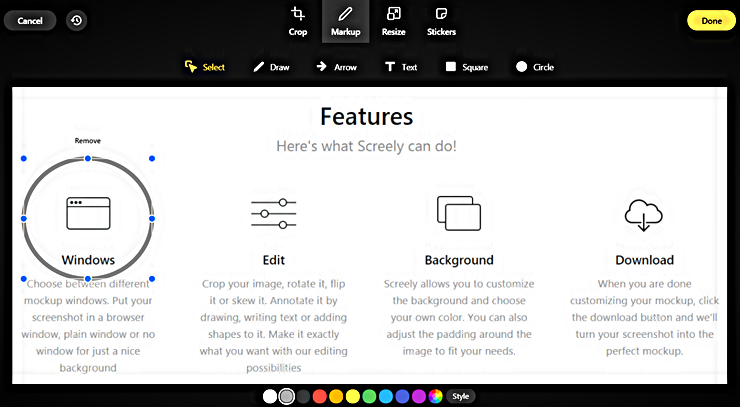
그럼 연필모양의 아이콘이 생성되는데, 해당 아이콘을 누르면 아래와 같은 간단한 이미지 편집 가능한 웹페이지로 이동할 수 있다.

위 그림처럼 간단한 도형과 텍스트 등을 처리할 수 있고, 작업이 끝나면 Done 버튼을 눌러 다음 웹페이지로 이동한다.

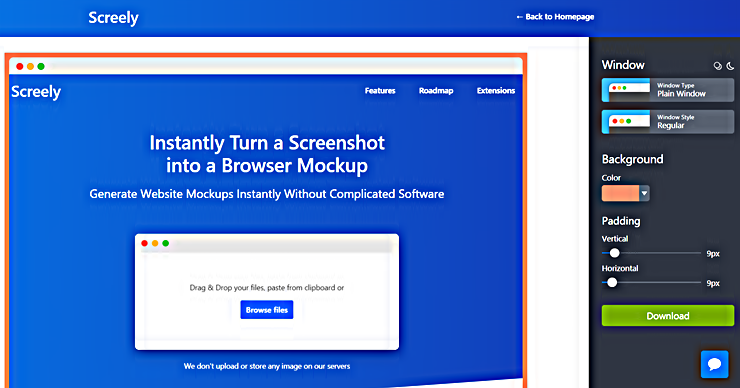
Screely 서비스의 핵심은 이게 아닐까 싶은데 캡처한 이미지의 테두리 등을 좀 더 깔끔하게 처리할 수 있다. 오른쪽 Window, Background, Padding 등을 눌러 본인이 원하는 테두리 모양과 이미지를 선택할 수 있다.

위 그림이 Screely 활용하여 캡쳐한 이미지를 최종 편집완료한 것이다.
블로그를 작성하는 경우 본인이 직접 촬영을 하였든, 캡처를 하였든 이미지를 많이 활용하게 되는데, 해당 이미지를 블로그에 그냥 업로드하기 보다는 약간의 편집후 업로드하는 것이 가독성을 좀 더 높이는 방법이 아닐까 싶다.
포토샵 이런 이야기 나오기 시작하면 배보다 배꼽이 더 큰 것도 같고, 이런 점에서 Screely는 크게 번잡스럽지 않게 깔끔한 이미지를 블로그에 담을 수 있게 해준다는 점에서 매우 유용하다. 그것도 무료로 이용할 수 있으니 말이다.
'정보' 카테고리의 다른 글
| 2020 년 최악의 비밀번호 │ Top 200 │NordPass 발표 (0) | 2020.11.26 |
|---|---|
| 이베이 재팬, 2020년 3사분기 상품 판매 동향 발표 │이베이 일본 2019년 3사분기 상품 판매 동향과 비교 (0) | 2020.11.25 |
| [자료공유] 2021 블로그 포스팅 주제 │2021 마케팅 캘린더 │2021 마케팅 키워드 │2021 마케팅 이벤트│아이보스 2021 마케팅 캘린더 공유 (0) | 2020.11.22 |
| [PPT 템플릿 자료공유] 세계지도 │ 인포그래픽 도형 │타임라인 │캘린더 │3D 아이스버그 │Slidemodel.com (0) | 2020.11.20 |
| 새로 나온 읽고 싶은 책, 공짜로 읽기 │예스24 서평단 참가 (0) | 2020.11.07 |




