데이터 시각화 │빠르게 차트 그리기│fastcharts │No Coding(노 코딩)
이번 포스팅은 지난 포스팅(데이터 시각화 차트그리기 Datawrapper 사용법)에 이어 차트 그리기, 데이터 시각화에 대하여 소개한다. 물론 코딩하지 않고(No Coding), 온라인 상에서 빠르게 차트를 그릴 수 있는 방법이다. 해당 서비스는 fastcharts (fastcharts.io/) 라는 서비스인데, 많이 알려져 있는 데이터 시각화 도구이다. 그럼 fastcharts 를 이용하여 빠르게 데이터를 차트로 구현할 수 있는 데이터 시각화 방법에 관하여 살펴보자.

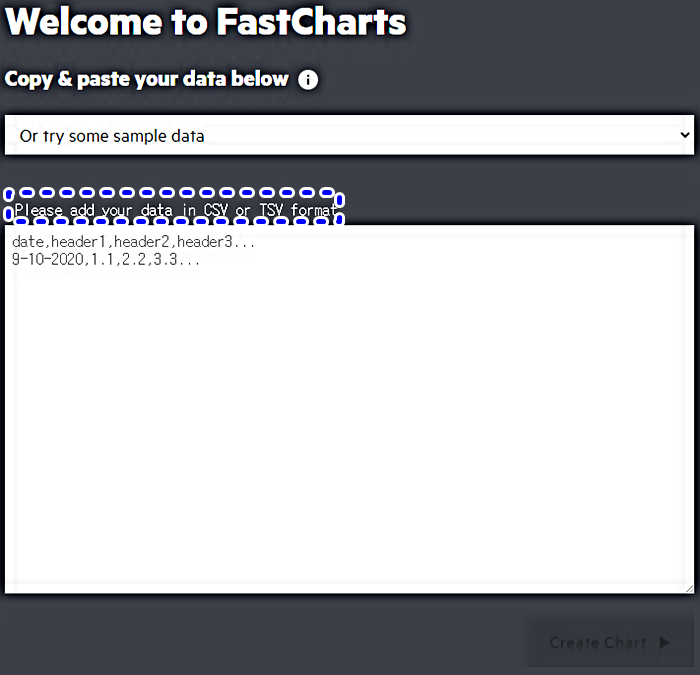
검색창에서 fastcharts 를 입력하거나 직접 fastcharts.io 를 직접 입력하면 해당 서비스 웹사이트로 이동가능하다. 위 그림에서 체크한 것처럼 차트로 데이터 시각화를 할 자료를 미리 준비해야 하는데, csv 혹은 tsv 파일로 준비하면 된다. 이번 포스팅에서도 지난 포스팅에 이어 세계은행의 LPI 값을 그대로 활용해본다. (해당 파일은 포스팅 맨 하단에 따로 업로드해두었다.)

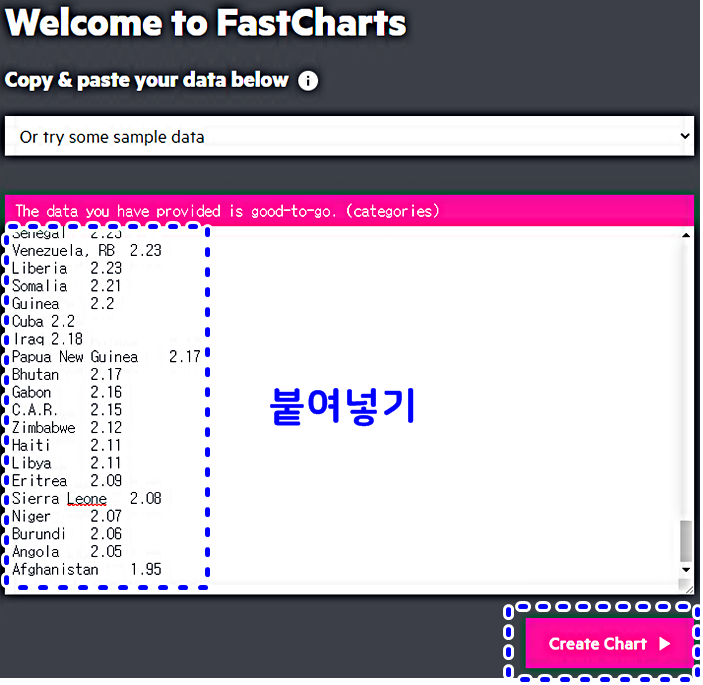
데이터 시각화할 자료가 준비되었다면, 해당 데이터를 복사한 후, 그림처럼 메인화면 빈칸에 붙여넣기만 된다. 그럼 하단에 Create Chart 라는 버튼이 활성화되며, 해당 버튼을 클릭하면 바로 데이터 시각화 결과를 확인할 수 있다.

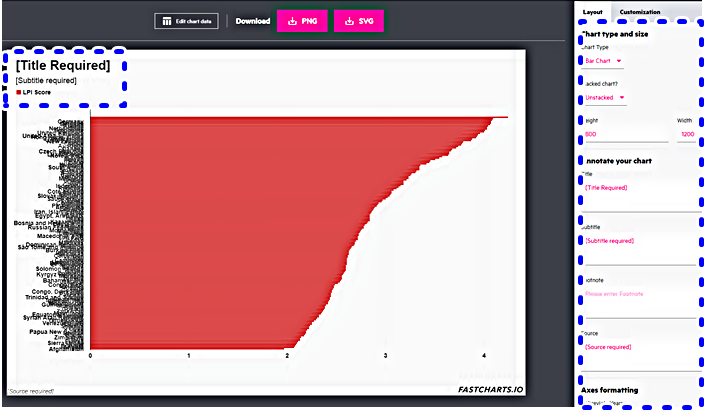
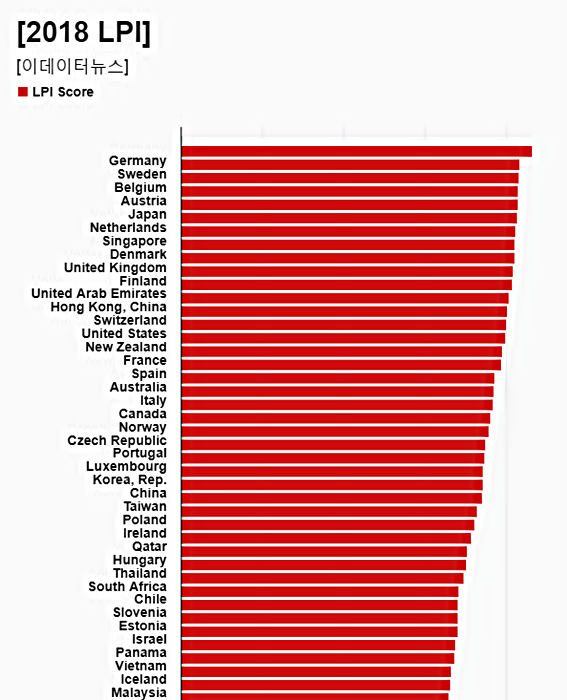
이번 포스팅에서 사용한 2018 세계은행의 LPI 값을 바로 붙여넣고, 데이터 시각화를 진행하면, 위 그림처럼 분석결과가 빠르게 제시된다. 그런데 보다시피 데이터 시각화라고 하기에는 추가적인 수정작업이 필요하다. 이를 위해서는 그림 우측의 Layout 혹은 Customization 을 이용하여 수정하면 된다.

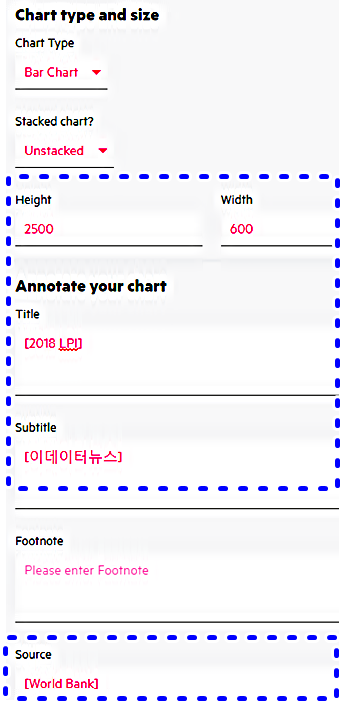
일단 차트의 국가명을 겹쳐지지 않고, 확인할 수 있도록 차트의 높이를 2,500으로 수정하였고, 폭도 600으로 수정하였다. 그 외에 차트 제목, 작성자, 데이터 출처를 추가하였다.

레이아웃 값을 수정한 후, 수정된 차트가 위와 같이 구현된다.

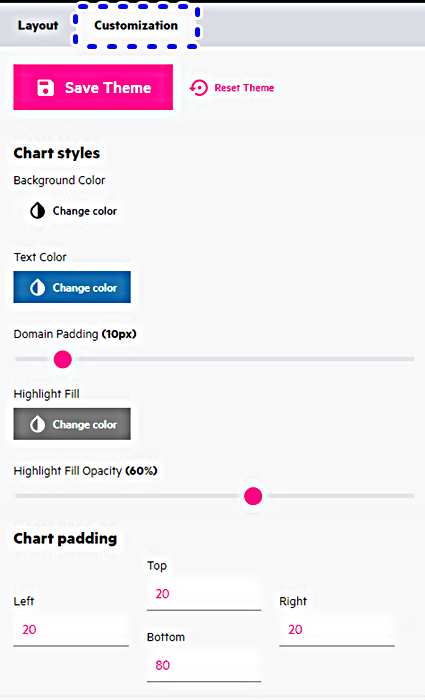
Layout 우측의 Customization 카테고리를 클릭하면 위 그림처럼 차트 배경색, 차트 내 텍스트 색상 수정 등의 추가적인 작업도 가능하다. 차트 형태도 여러가지가 옵션으로 준비되어 있으므로 데이터 특성에 맞는 차트 형태를 선택할 수 있다.
마지막으로 모든 분석과 추가적인 수정작업이 끝났다면, png 혹은 svg 파일로 다운로드할 수 있다.
지난 포스팅에 이어 실습용 2018 세계은행의 LPI 결과값 파일을 업로드 해둔다. fastchart 서비스를 이용한 데이터 시각화를 시도해보기 바란다.
'교육' 카테고리의 다른 글
| [카드뉴스] 무료 데이터 시각화 도구 │히트맵 작성법 │Datawrapper 사용법 (0) | 2020.11.12 |
|---|---|
| [카드뉴스] 무료 데이터 시각화 툴 │무료 데이터 시각화 도구 │노코딩(No Coding) │RawGraphs 사용법 (0) | 2020.11.11 |
| [카드뉴스] 데이터 시각화 │차트 그리기│No Coding │Datawrapper 사용법 (0) | 2020.11.09 |
| [카드뉴스] 빅데이터 마케팅 │패션 트렌드 무료 분석 │텍스토미 활용법 (0) | 2020.11.08 |
| Gephi 사용법│의미망 모형│코사인 유사도│논문작성프로그램 (0) | 2020.09.28 |




